Video-Section
Wenn Sie beispielsweise ein YouTube-Video auf Ihrer Seite einbinden wollen bietet sich das Plug-In "Video-Section"an. Damit können Sie Ihr Video in einer hoher Auflösung und auf der gesamten Breite Ihrer Seite darstellen. Sie können das Custom Element "Video-Section" auf der Startseite und auf jeder beliebigen Unterseite (bitte nicht in der rechten Spalte) einbinden.
Plug-In einfügen
"Tab" Allgemein
"Tab" Allgemein I
Overlay
Video aus der Admiral Cloud einbinden
Video ausgeben
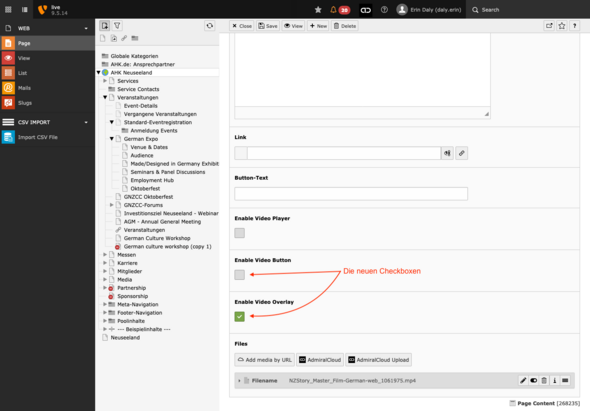
NEU: Video ohne Button einbauen
Da AHKs vermehrt großformatige Clips abspielen wollen, kann nun der Button im Video optional entfernt wird. Sodass das Video „blank“ abgespielt wird.
- Im Content-Element Video-Section sind ab sofort die beiden neuen Checkboxen "Video Button aktivieren" und "Video Overlay aktivieren" verfügbar
- Beide Checkboxen sind standardmässig aktiviert
Ein Beispiel kann man bei der AHK Neuseeland finden:
https://neuseeland.ahk.de/
Video-Section in 50:50 Box
Sie können die Video-Section auch in der "50:50 Box" einbauen. Die Vorgehensweise ist die Selbe, wie oben beschrieben. Nur müssen Sie das Element im Mehrspalten Container erstellen » mehr
Hier sehen Sie ein Beispiel im Frontend: